 |
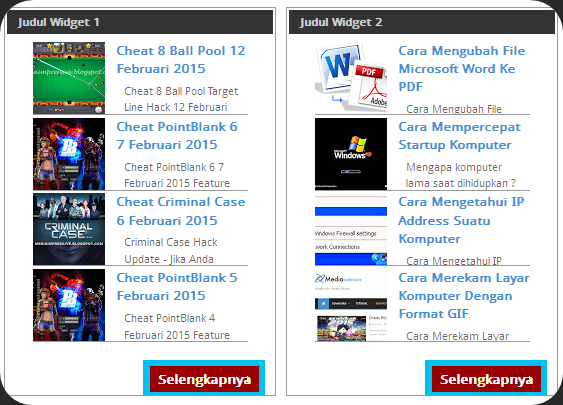
| Widget |
Mudah-mudah widget yang saya share ke kalian dapat bermanfaat, tetapi jika anda ingin menshare artikel ke blog anda sertakan sumbernya dari Media Impressive.
Tutorial Pemasangan Widget
1. Log in akun Blogger anda.
2. Buka Dasboard > Tata Letak > Add Gadget > Pilih HTML/Java Script
3. Terapkan kode tersebut pada kolom yang telah disediakan.
<link rel="stylesheet" type="text/css" scoped="scoped" href="http://blogger-json-experiment.googlecode.com/svn/resources/multi-feed/multi-feed.min.css"/>
<style type="text/css" scoped="scoped">
/* Custom CSS */
.list-entries {
margin:5px;
width:270px; /* Lebar widget */
float:left;
font-size:11px;
}
</style>
<div id="feed-list-container"></div>
<div style="clear:both;"></div>
<script type="text/javascript">
var multiFeed = {
feedsUri: [
{
name: "Judul Widget 1",
url: "http://nama_blog-1.blogspot.com",
tag: "Permainan"
},
{
name: "Judul Widget 2",
url: "http://nama_blog-2.blogspot.com",
tag: "CEO Blogger"
},
{
name: "Judul Widget 1",
url: "http://nama_blog-3.blogspot.com",
tag: "Cheat"
}
],
numPost: 4,
showThumbnail: true,
showSummary: true,
summaryLength: 80,
titleLength: "auto",
thumbSize: 72,
containerId: "feed-list-container",
readMore: {
text: "Selengkapnya",
endParam: "?max-results=20"
}
};
</script>
<script type="text/javascript" src="http://blogger-json-experiment.googlecode.com/svn/resources/multi-feed/multi-feed.min.js"></script>4. Ganti tulisan http://nama_blog-1.blogspot.com dengan nama Blog anda.
5. Ganti Nama Tag/Label dengan Tag/Label yang ada diblog anda.

PERATURAN BERKOMENTAR :
√ Berkomentarlah Sesuai Artikel Diatas
√ Berkomentarlah Menggunakan Bahasa Yang Jelas
√ Relevan
√ Sopan
Θ SPAM
Θ Link Aktif (Live Link)
Θ Promosi (Iklan)
Θ OOT (Out Of Topic)