Membuat Like Box (FansPage) facebook merupakan cara jitu promosi blog
dari sosial media. Cara ini terbukti dapat meraup banyak pengunjung
suatu blog dalam waktu singkat. Kemudian Bagaimana penempatan Like Box
(FanPage) yang tepat? Kebanyakan sobat blogger pastinya pusing dengan
penempatan widget dan gadget anda, apalagi Like Box (FanPage) Facebook
ini memerlukan space yang besar. Sebagai solusinya kita bisa membuat
Like Box (FanPage) Facebook ini melayang pada Blog kita.
Cara Membuat Like Box FansPage Melayang Berikut Ini :
1. Buat Dulu fanspage di Facebook.
2. Jika sudah ada fanspage, silahkan copy link addres URL fanspage anda disini Facebook Developers.
3. Buka blogger melalui akun anda.
4. Klik Dasboard - Tata Letak - Tambah Gadget
5. Kemudian pilih HTML Javascript lalu masukkan Kode Berikut ini : <style type='text/css'>
/* Message Box */
#box-message {
position:fixed !important;
position:absolute;
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
background:#fff;
font:normal Dosis, Georgia, Serif;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#box-message a.close {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:22px;
cursor:pointer;
}
#twitterx {
background: #EEF9FD;
padding: 10px;
text-align:center;
border: 1px solid #C7DBE2;
border-top: 0;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type='text/javascript'>
$(window).bind("load", function() {
// Animate Top Value When Page Loaded Completed
$('#box-message').animate({top:"50px"}, 1000);
// Remove Mailbox When Close Button On Click
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='box-message'>
<!-- HTML Start -->
<center><a class="murub">Silahkan Klik Tombol Likenya !! Like This !!</a></center>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fpages%2FMedia-Impressive%2F261231254087035%3Fref%3Dhl&width&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=true" scrolling="no" frameborder="0" style="border:none; overflow:hidden; height:290px;" allowtransparency="true"></iframe>
</center>
<!-- HTML End -->
<br/>
<div class="twitter">
<!-- Twitter --> <iframe title="" style="width: 250px; height: 20px;" class="twitterx-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351& align=&button=blue&id=twitter_tweet_button_0& lang=ID&link_color=&screen_name=alzguruh&show_count=& show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div>
<a class='close' href='#'>×</a>
</div>
-Ganti Warna Biru Dengan Kata-kata yang diinginkan
-Ganti Warna Merah Dengan Kode FansPage Anda
-Ganti Warna Hijau Dengan URL Twitter Anda
6. Save.
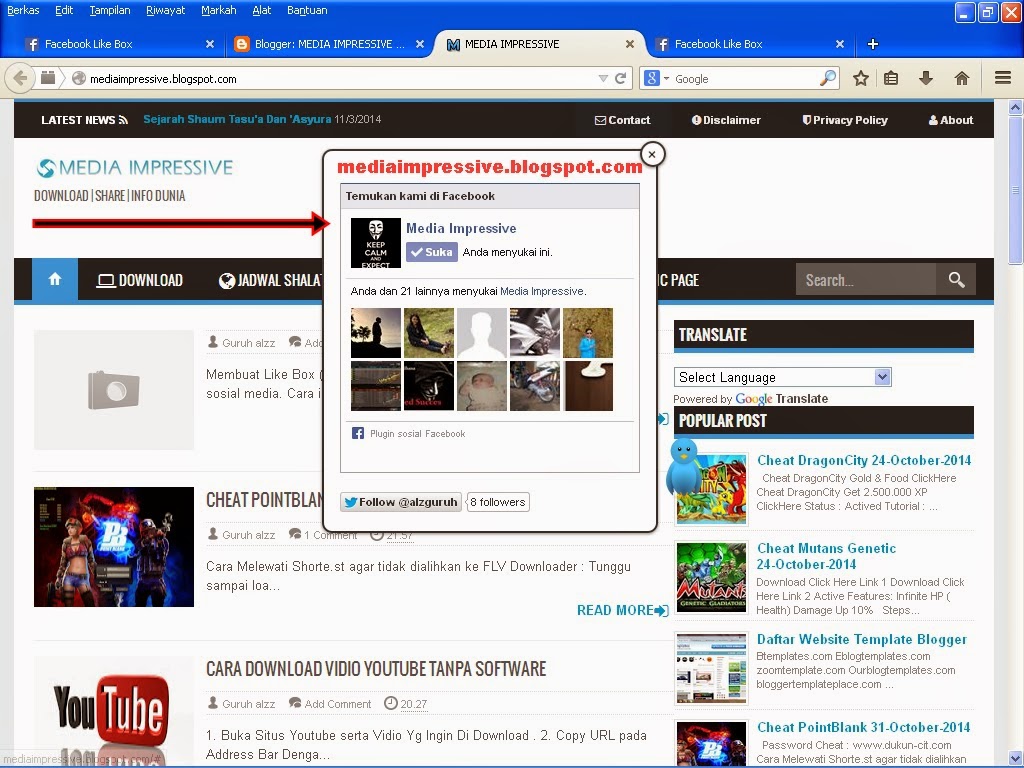
Lihat blog atau website anda, facebook dan twitter melayang pada saat
beberapa detik blog terbuka menjadi lebih keren dan mudah untuk menarik
minat untuk menjadi follower anda bukan?
Terimakasih Telah Berkunjung !! Mohon Komentarnya Demi Kemajaun Blog Ini :)
Terimakasih Telah Berkunjung !! Mohon Komentarnya Demi Kemajaun Blog Ini :)


2 komentar
Click here for komentarmantab.. terimakasih banyak buat script tutorialnya...
Replyhttp://bit.do/2SXk
Makasih
ReplyPERATURAN BERKOMENTAR :
√ Berkomentarlah Sesuai Artikel Diatas
√ Berkomentarlah Menggunakan Bahasa Yang Jelas
√ Relevan
√ Sopan
Θ SPAM
Θ Link Aktif (Live Link)
Θ Promosi (Iklan)
Θ OOT (Out Of Topic)